授权类型
| 单用户标准版授权 | 双用户专业版授权 |
|---|---|
| 可激活一用户 所有 设备 |
可激活一用户 所有 设备 并添加更多功能 |
授权详情

软件下载
整合了官方下载地址 & 国内高速下载地址
https://dl.lizhi.shop/tumult_hype
版本区别
| 功能 | 标准版 | 专业版 |
|---|---|---|
| 基本动画功能 | ● | ● |
| 基本时间轴功能 | ● | ● |
| 基本布局功能 | ● | ● |
| 基本 HTML5 元素 | ● | ● |
| 基本动作处理 | ● | ● |
| 前沿 Web 功能 | ● | ● |
| 可编程功能 | ● | ● |
| 基本输出格式 | ● | ● |
| 所有主流浏览器兼容 | ● | ● |
| 物理特效引擎 | ● | |
| 响应式布局 (每个场景断点) | ● | |
| 视口操作 (航点) | ● | |
| 自定义行为 | ● | |
| 响应式设计预览 | ● | |
| Apple ProRes 422、APNG、脚本代码等高级导出 | ● | |
| 模板文档 | ● | |
| 暗色主题 | ● |
软件介绍
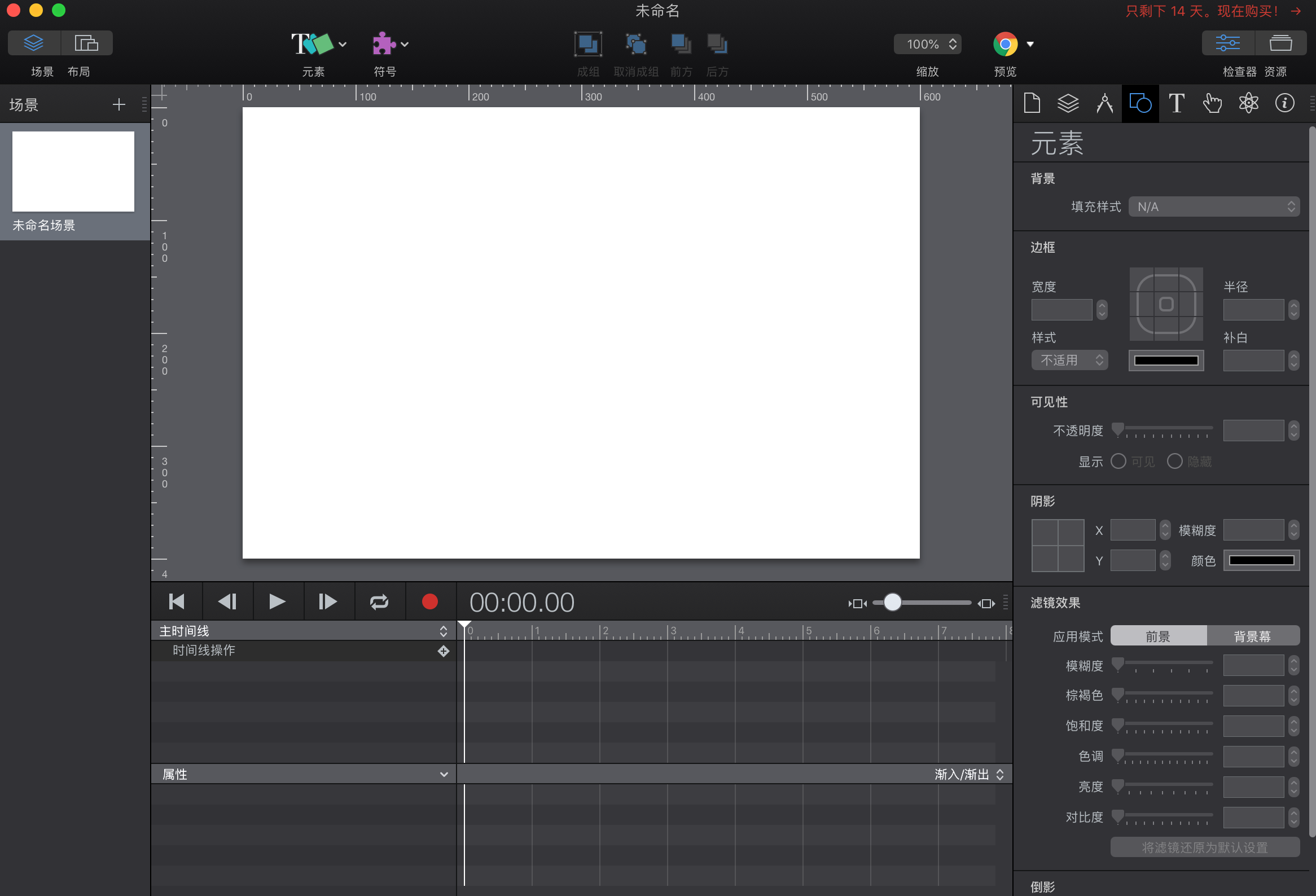
Tumult Hype 是一款 macOS 平台为了解决 HTML5 创作工具缺乏问题而诞生的工具,运用 Webkit 引擎时间轴操作进行 HTML5 动画制作,可帮助用户快速的制作 HTML5 交互动画,而无需任何编程知识。此外,软件还对中文支持良好,值得国内用户一试。

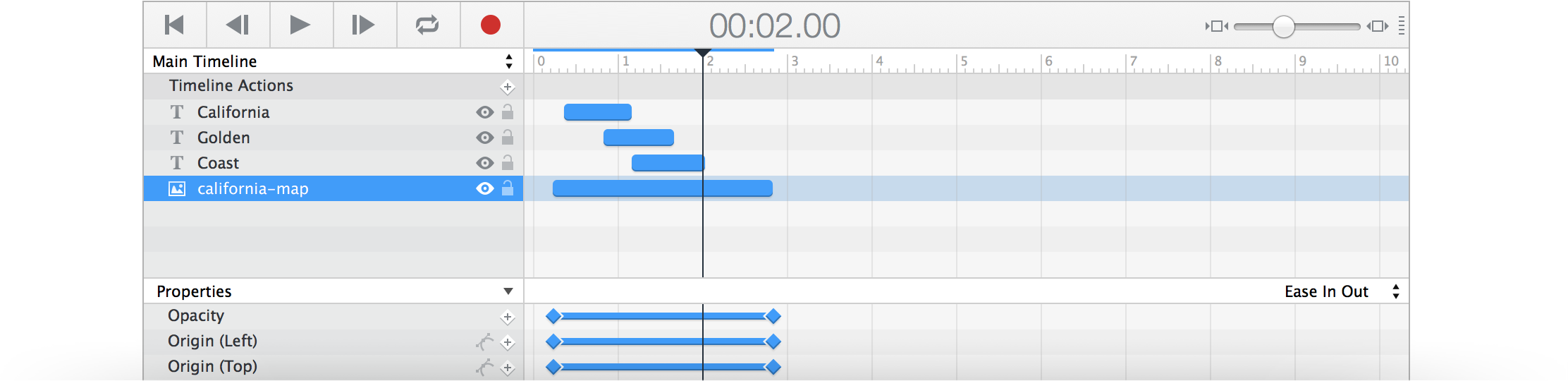
创建动画
Hype 创造了基于关键帧的动画系统。在 Hype 中点击录制后,就会检测用户动作,自动创建关键帧。同时也可以手动微调动画的关键帧:添加、 移除或重排列等到。无论是拖动元素路径,还是添加控制点创建自然曲线,一切都是如此简单。
「时间线」可以添加场景的时间轴并在由动作触发时播放,还可以添加交互性:鼠标悬停在元素上可触发播放时间轴,从而激活场景中的其他元素。
「操作」可以响应鼠标单击、触摸事件、特定时间或文档事件等操作,吸引用户互动。
「场景」类似于幻灯片中的转场,是简化动画流或单独内容的好方法。Tumult Hype 可根据需要制作尽可能多的场景,并且各种动作可以使用平滑过渡在场景之间切换。

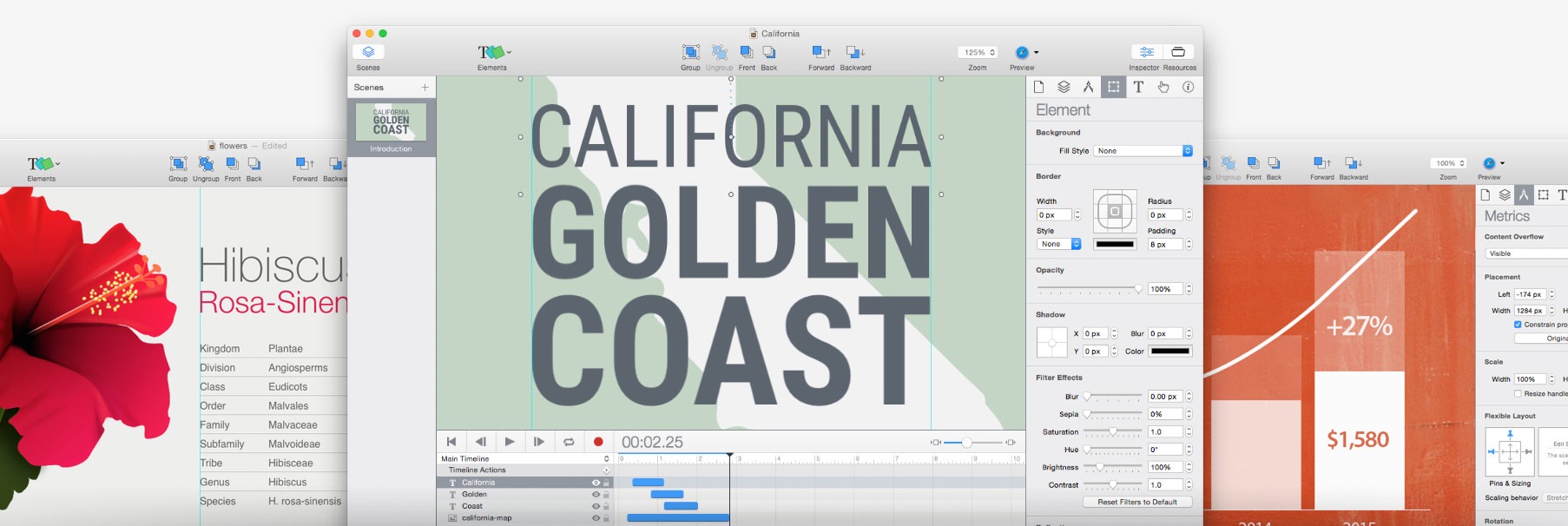
丰富的工具
Tumult Hype 是用于创建内容的「空白板」类型的应用程序,它提供了功能非常强大的各种工具,鼓励实验,可以创建拥有无限可能性的动画。
此外,Hype 能够快速生成 HTML5 动画所对应的 JavaScript 代码,让动画的导出与嵌入操作,变得非常惬意。

多样的应用功能
Hype 制作的动画不仅可用于 Web 页面,还能够通过软件内置的功能,导出为多种格式,以针对不同应用场景:无论是制作电子贺卡,还是为电子书制作动画导入到 iBooks,甚至制作为信息图表用于媒体杂志,都不在 Hype 话下。

使用教程
Tumult Hype 是一款 macOS 平台功能强大、界面直观的 HTML5 动画制作工具,基本没有使用方面的困难。如果您需要进一步了解软件,可通过下方链接地址查看官方的英文软件文档。
官方软件文档
https://tumult.com/hype/documentation/3.0/
注册向导
当您收到授权邮件后,可通过以下步骤激活您的软件。
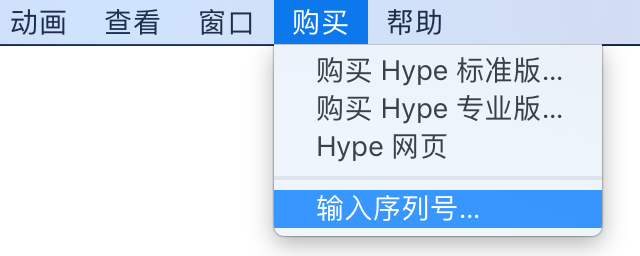
一、启动软件,点击顶部菜单栏「购买 > 输入序列号…」选项:

二、在弹出窗口右下角选择所购买的版本,然后在输入框内依次输入授权邮件中的姓名、激活码,即可自动完成激活。

常见问题
一、Tumult Hype 支持 吗?
Tumult Hype 导出时不支持 ,所有动画都是基于 DOM 操作的 JavaScript。
二、如果我还有其他问题,怎么办?
您可以直接联系咨询我们。或者您可以通过下方邮箱地址联系开发商,填写问题后发送,开发商会为您答复解决。
官方支持邮箱

 购物车 (
购物车 (


















