授权类型
| 单用户版 | 温馨提示 |
|---|---|
| 可激活 5 台设备 | 如需激活更多台设备,可按需购买多件 |
授权详情

软件下载
整合了官方下载地址 & 国内高速下载地址
软件介绍
CodeKit 是由 Bryan 独立开发(由他的朋友 Guy Meyer 设计 UI)并维护的全能前端工具,具有自动编译 Less、Sass 等前端代码,对 JavaScript 文件进行合并、压缩和语法检查工作,对 JPEG 和 PNG 格式图片进行压缩优化,代码编辑过程中可自动刷新浏览器查看效果等功能。
CodeKit 一经问世便被 Google 的开发团队使用,之后 Apple、通用电气甚至奥巴马的竞选团队都成为了它的用户,其实用性可见一斑。
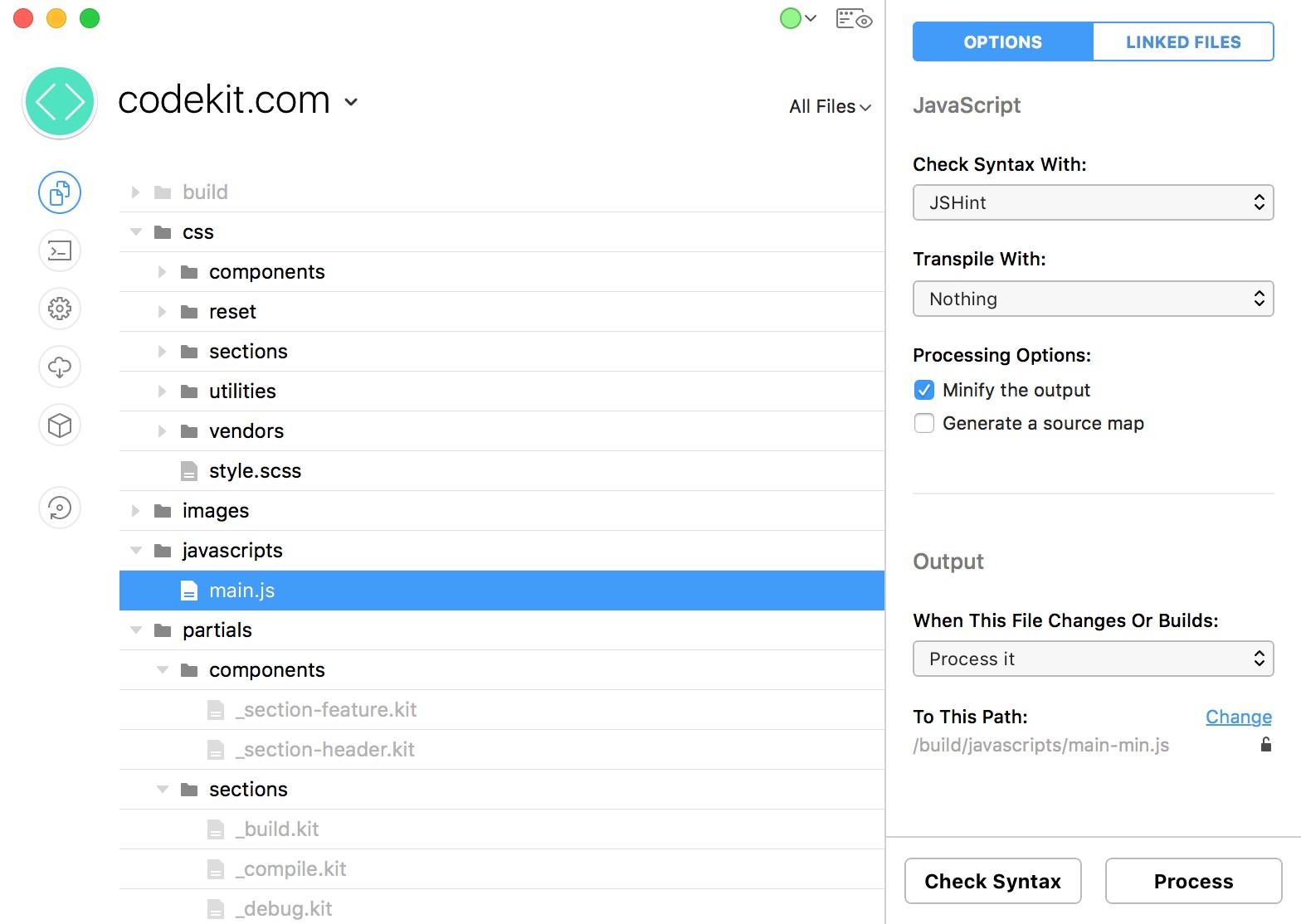
编译每种语言
CodeKit 支持的语言或文件格式包括 Sass、Less、Stylus、CSS、CoffeeScript、Pug、Slim、Haml、TypeScript、JavaScript、ES6、Markdown、JSON、SVG、PNG、GIF 和 JPEG。无论是想要压缩 CSS 还是输出 JavaScript,都只需要勾选一个复选框就可以完成,内置所有工具的使用都在一个简洁的界面中选择,不需要通过额外的脚本。
如果您使用的不是 CodeKit 内置语言,也不需要导入第三方配置文件或者插件,只需要在 CodeKit 设置中表述该语言的处理方式即可。

即时刷新
无论是 macOS、iOS、Android、Windows 甚至 Tesla,只要是该系统有标准浏览器,在使用 CodeKit 工作时都能获得即时刷新,您所添加的每一个内容都会立刻显示在目标浏览器中,方便随时进行调试。
同时通过 CodeKit 进行 CSS 修改时不会每次重新加载页面,您可以轻松的调整对话框和模板内容,或者设计 A/B 测试。
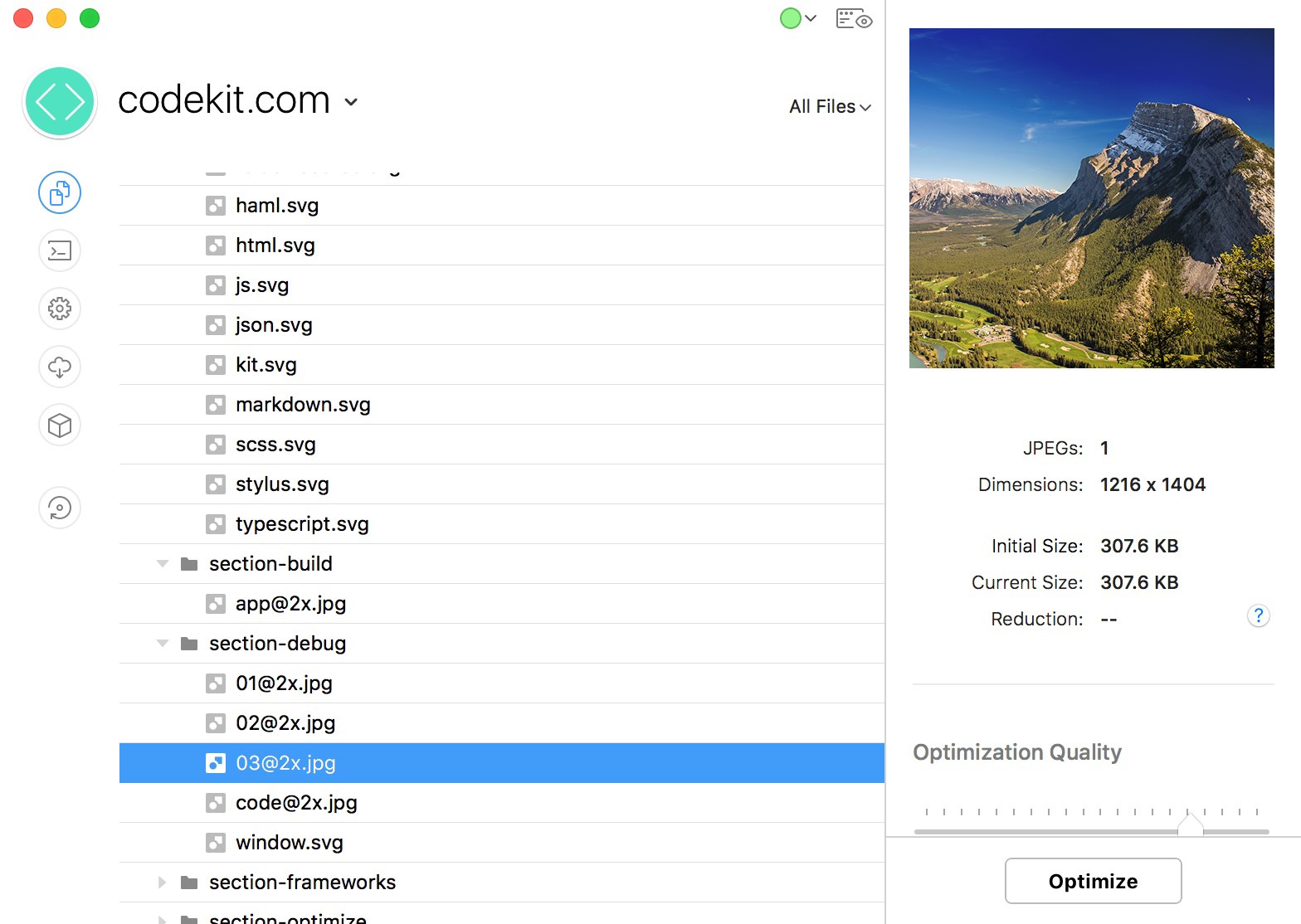
前端优化
除了更快的构建网站,通过 CodeKit 还能更好的实现网页优化。CodeKit 可以直接对图片进行超过 70% 的容量优化,对 SVG 和 GIF 也能进行非常有效的压缩。
CodeKit 还能组合脚本以减少 HTTP 请求,以及通过代码优化减少文件大小,让您更高效的控制网站细节,同时 CodeKit 提供了一个直观的检查器工具,让您的操作随时可逆,回溯任意版本。

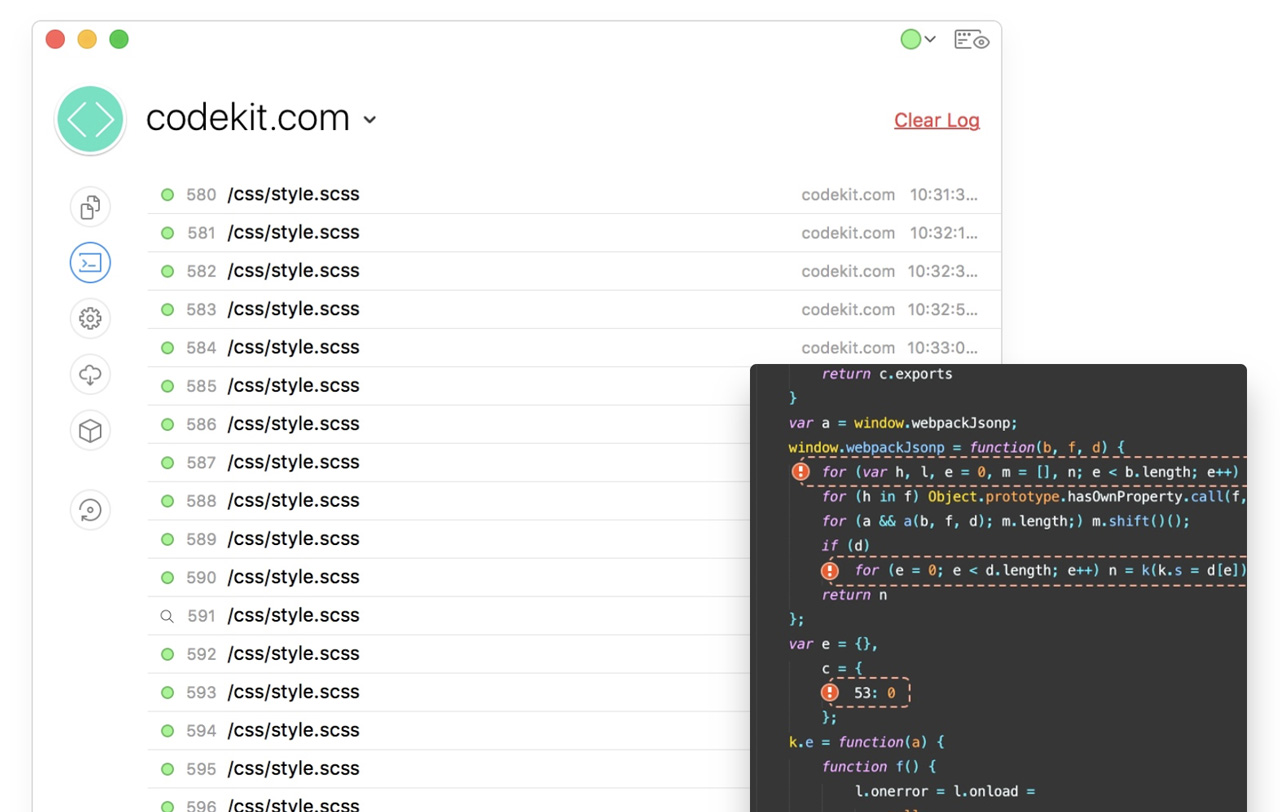
内置调试工具
CodeKit 内置了高效的调试工具,您可以通过包含所有语言的检查器扫描文档,或者通过示例功能轻松自定义数百个规则。您还可以使用内置的 JSHint 和 JSLint 来查看每个问题的确切行和列。
如果是多人协作项目,CodeKit 还能强制编码风格,通过制定规则让整个代码干净统一。

使用教程
CodeKit 作为一款简单易用的 Mac 平台前端工具,因其明了的用户界面和简单的操作,几乎没有学习和使用上的困难。如果您需要进一步了解该软件,可通过下方链接地址查看官方的英文用户手册。
官网用户手册
激活教程
当您收到授权邮件后,可通过以下步骤激活您的软件。
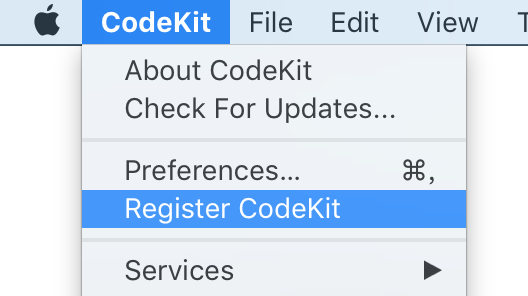
一、启动软件,点击顶部菜单栏「CodeKit > Register CodeKit」选项:

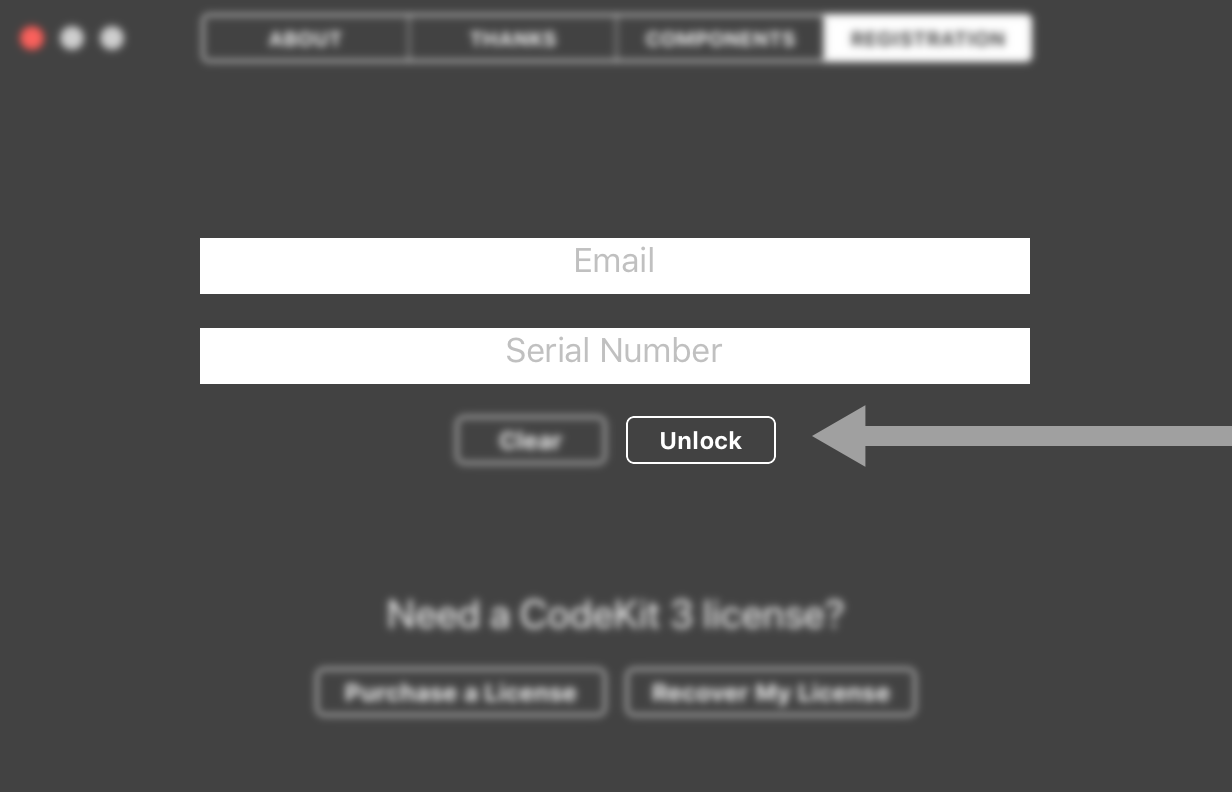
二、在弹出窗口的输入框中,依次输入授权邮件中的邮箱和激活码,最后点击「Unlock」按钮,完成激活。

常见问题
一、如何查看 CodeKit 内置的编程语言版本?
在顶部菜单栏点击 CodeKit 打开 About CodeKit 窗口,通过 Components 标签即可查看所有支持的编程语言版本。
二、如果我还有其他问题应该如何解决?
您可以直接咨询我们。或者您可以通过下方邮箱地址联系开发商,填写问题后发送,开发商会为您答复解决。
官方支持邮箱




 已售罄
已售罄






















